Responsive vs. Mobile-Friendly Websites: What's the Difference?

One of the more common requests we’re getting these days is for responsive website development and that’s a good thing because there are some great benefits to going with a responsive site. However, this also seems to be a common area of confusion. We’ll start by sharing some of the frequent misconceptions we encounter when talking to clients about responsive and mobile-friendly websites:
- Only responsive websites work on mobile devices.
- Every website needs to be responsive.
- A mobile-friendly website is responsive.
So what exactly do "responsive" and "mobile-friendly" mean? Let's take a closer look...

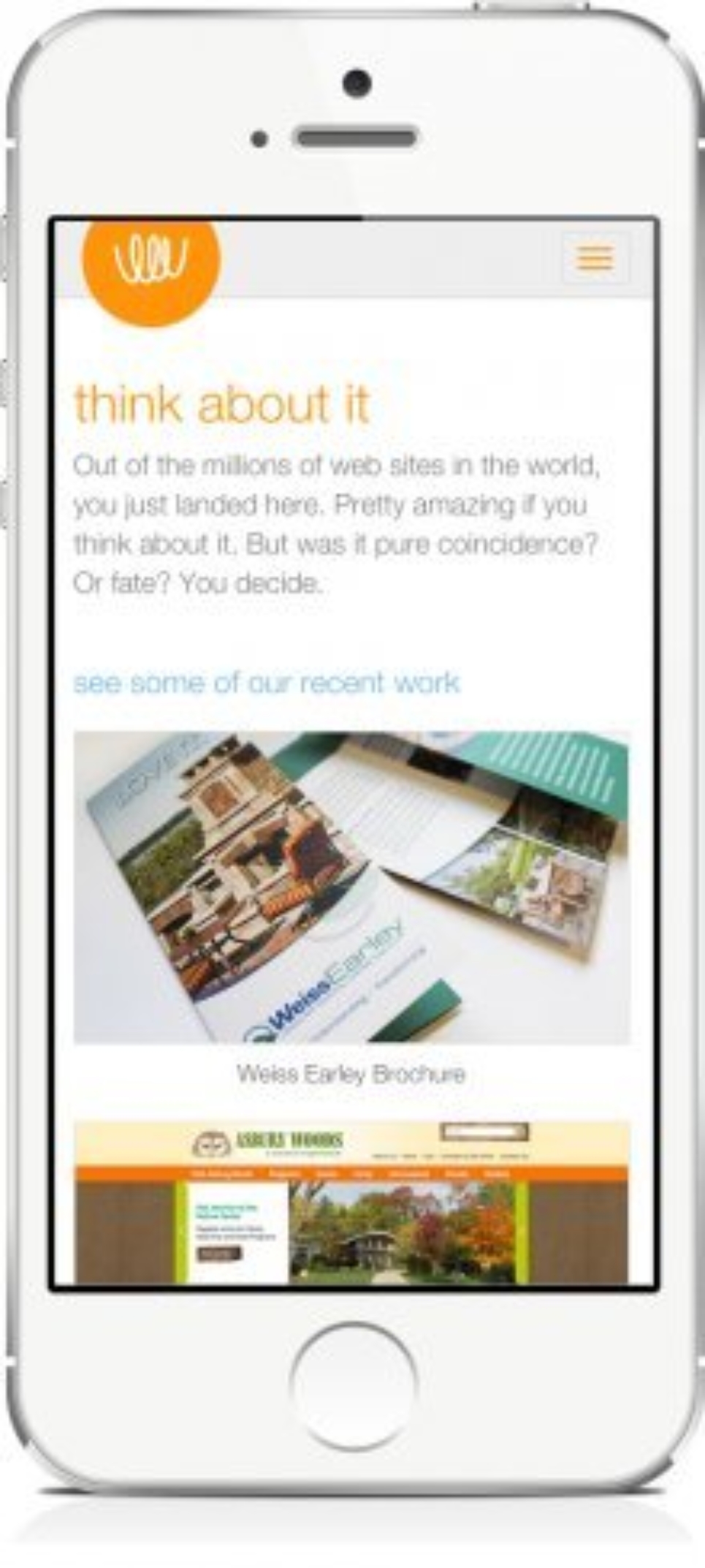
Take a look at our responsive website
Responsive Design
A responsive website is one that responds (or changes) based on the needs of the users and the device (mobile device in this example) that they're viewing it on. Here, text and images change from a three-column layout to a single column display. Unnecessary images are hidden so they don’t interfere or compete with the more important information on the site's smaller display.
If you are on a computer, you can tell if a site is responsive by reducing your browser’s window size from the full screen down to very small. If the appearance of the text, images, and menu change as you get smaller, the site is responsive.
Key features of responsive websites:
- Dynamic content that changes
- Navigation is condensed
- Optimized images
- Correct padding and spacing
- Reliant on mobile operating systems to function

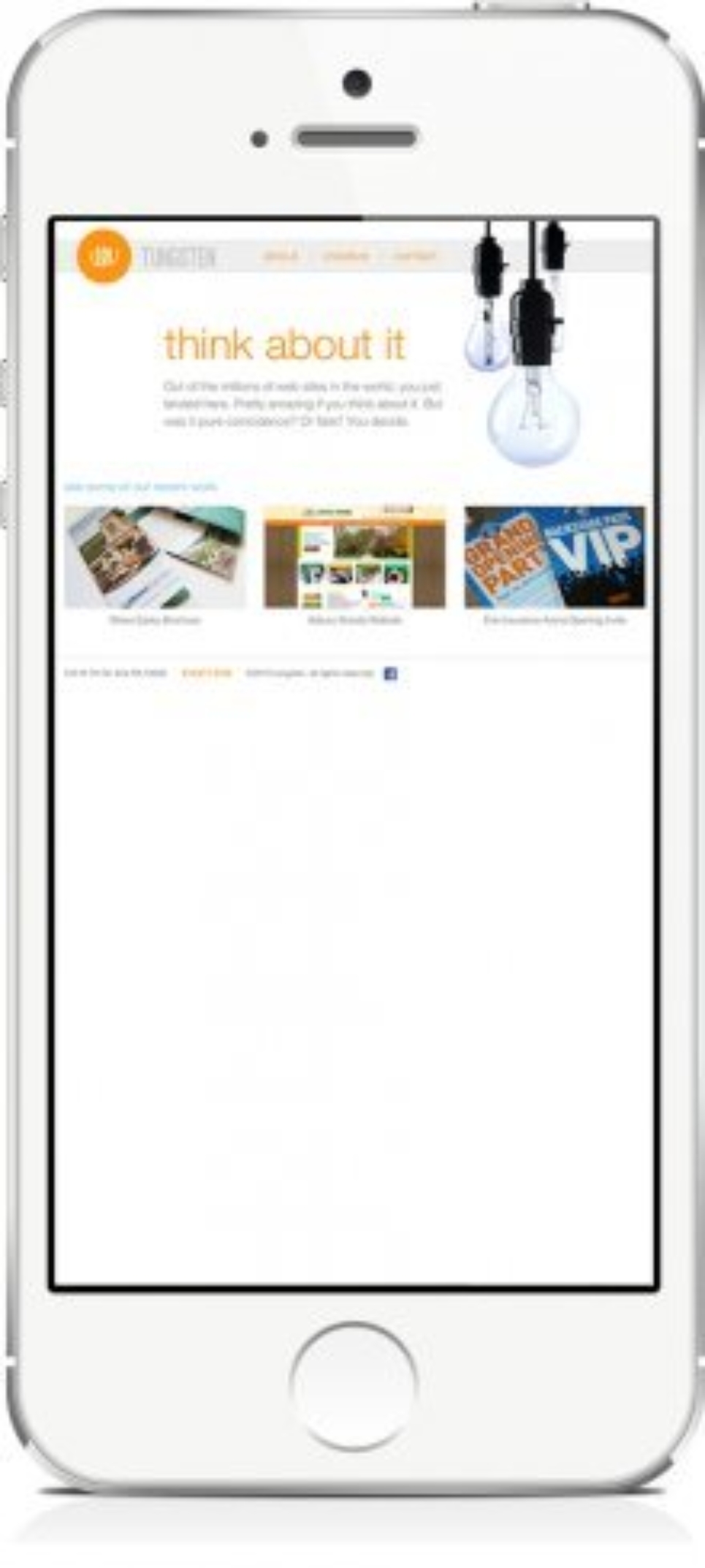
Take a look at our desktop version
Mobile-Friendly Design
A mobile-friendly website is one that is designed to work the exact same way across devices. This means that nothing changes or is unusable on a computer or mobile device. Features like navigation drop-downs are limited, as they can be difficult to use on mobile. And no Flash animation is used. The website is literally the same across the board, with no usability concerns regardless of the device on which it is being viewed.
Key features of mobile-friendly:
- Static content that doesn't change
- Simplified navigation
- Images display smaller
- Not reliant on a mobile operating system to function properly
How to know which is right for you?
Well, we're going to break it down for you with a helpful little checklist…
Responsive
You can achieve a more customized mobile experience with responsive design. However, it does require expertise, proper planning, and a bit larger budget.
Think about going responsive if:
- A large majority of your web traffic is viewing your site from a mobile device - at least 35 percent
- You have complex site content or features that are difficult to use on a mobile device
- You plan on your website having a longer shelf life and want it to appear up-to-date for longer
Mobile-Friendly
You can achieve a consistent website experience across all devices with a simplified, mobile-friendly site. These sites may not have crazy features or functionality, but they just work.
Think about going mobile-friendly if:
- You don't have a huge mobile audience looking at your site on mobile - less than 35 percent
- You have a simple site that is mostly text and image-based, without complex functionality
- Your image sizes are small, allowing for fast loading over mobile connections